Josh Morony on X: "Refactoring some apps to the new @angular control flow, it's feeling smoooooth Can you spot my favourite feature? 😉 https://t.co/NrnaeScu7F" / X

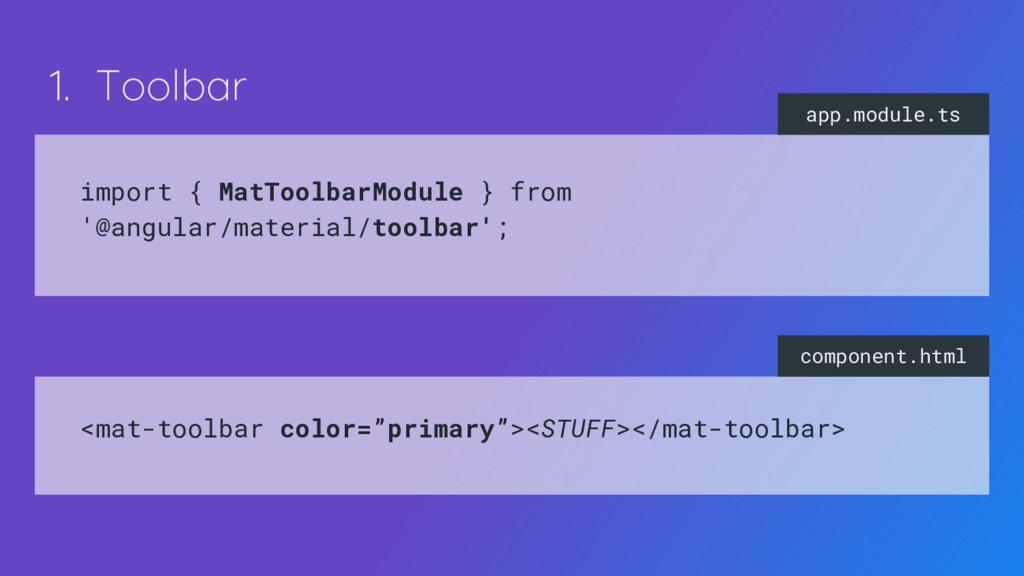
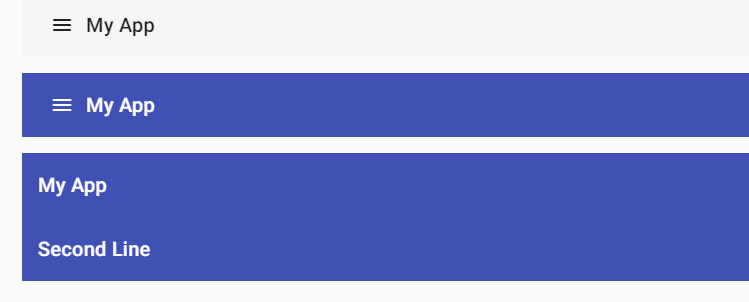
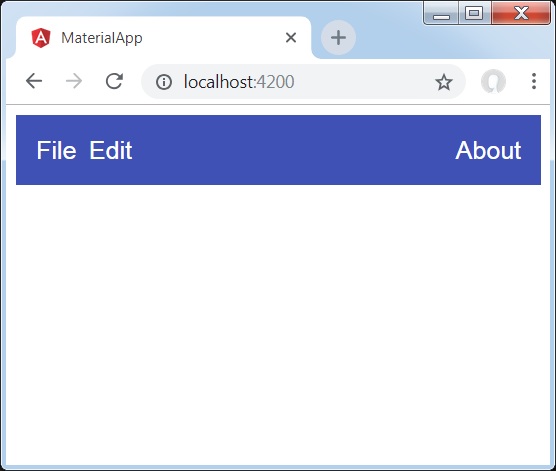
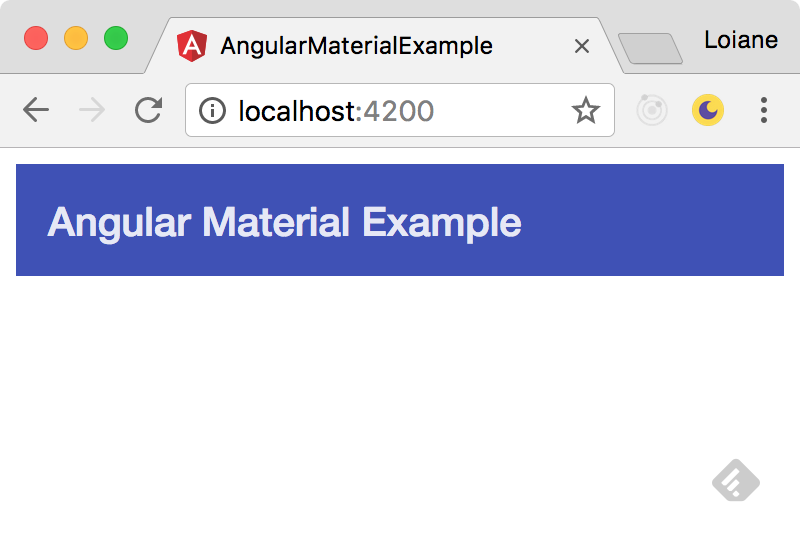
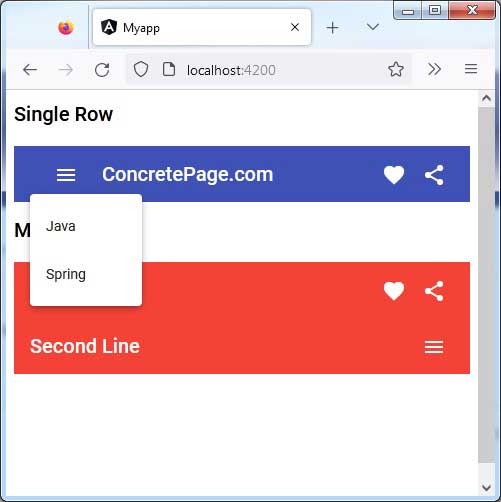
Color" attribute does not work on <mat-toolbar> in a side navigation in Angular Materia - Stack Overflow