Please add a @Pipe/@Directive/@Component annotation · Issue #5 · KostyaTretyak/ng-contenteditable · GitHub
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #15890 · angular/angular · GitHub
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #15890 · angular/angular · GitHub

unit testing - TSLint and RouterLinkStubDirective errors when we follow Angular Official Guide - Stack Overflow
Error: Please add a @Pipe/@Directive/@Component annotation · Issue #16502 · angular/angular · GitHub

PrimeNG on NG4: Unexpected module 'DropdownModule' declared by the module 'AppModule'. Please add a @Pipe/@Directive/@Component annotation. · Issue #3144 · primefaces/primeng · GitHub

Error: Please add a @Pipe/@Directive/@Component annotation · Issue #16502 · angular/angular · GitHub

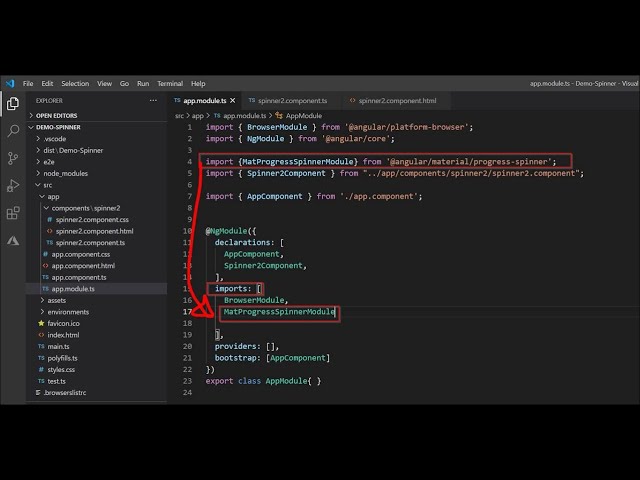
Error message Is it missing @NgModule annotation? NG6002: Appears NgModule.imports AppModule Angular - YouTube
Error: Please add a @Pipe/@Directive/@Component annotation · Issue #16502 · angular/angular · GitHub

Error: Unexpected value 'HighchartsChartComponent' declared by the module 'IstWerteModule'. Please add a @Pipe/@Directive/@Component annotation. · Issue #15 · highcharts/highcharts-angular · GitHub
Please add a @Pipe/@Directive/@Component annotation in Angular 4 · Issue #15890 · angular/angular · GitHub